
JMeter或Apache ab哪种测量方法正确?
我开始用JMeter编写一些基本测试,但感到惊讶的是,这些测量结果与Apache ab的测量结果如此不同。我有一个千兆局域网,用于连接运行Nginx的Intel i7服务器和运行JMeter或Ab的i5测试机。最初,我只是测试现成的Nginx主页响应率。ab -c 1 -n 100 http://testserver.local/给Document Path: /Document Length: 151 byte...
2024-01-10
《绯染天空Heaven Burns Red》确认参加台北电玩展2023
《绯染天空Heaven Burns Red》官推发布消息,确认将参加台北电玩展2023,展览地点为南港展览馆1馆,摊位编号为M120。官方表示预计会举办可获得周边商品的参加型活动以及特别舞台活动,欢迎玩家前来共襄盛举! ...
2024-01-10
Red Dead Redemption 2离线激活错误
Red Dead Redemption 2无法激活,并为某些用户提供ACTIVATION REQUIRED错误。这个问题很常见,而且非常令人沮丧,因为 Red Dead Redemption 2 不是免费游戏。这篇文章将讨论这个问题,并了解如果您遇到 Red Dead Redemption 2 离线激活错误,您需要做什么 。修复 Red Dead Redemption 2 离线激活错误如果您...
2024-03-16
Filter对象道具
我有具有以下结构的Filter对象道具{ cardControlItem: 'Tidak', cardDirectUseItem: 'Tidak', kbUnspscUuid: '6a564b8e-2976-4fde-8759-7951970d7500', substoreUuid: '2f2b04bb-8b80-4b1f-b827-bf20311e31ee', cardDetailMin: 654, cardDetailMax: 65, cardDetail...
2024-01-10
【WPS教程】如何将常用应用添加至首页侧栏?
打开WPS Office,点击软件左上角的WPS,点击左下角的“应用”。选择所需或常用应用,点击星星图标,即能添加到首页侧栏。...
2024-01-10

怎么让音乐贯穿整个ppt?
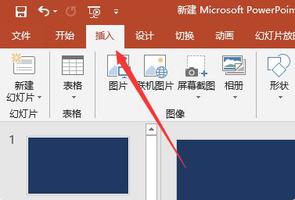
怎么让音乐贯穿整个ppt?PPT音乐功能默认只在插入的单页中有效,切换到下一页就没有了,那如果要让音乐贯穿整个ppt的话又需要怎么设置呢?具体的设置教程分享给大家。 怎么让音乐贯穿整个ppt? 1、打开PPT文档,点击“插入”。 2、点击右侧的“音频”选择“PC上的音频”...
2024-01-10
wps单独一页怎么设置为横向?
wps单独一页怎么设置为横向?在设计wps文档的过程中,有时候我们需要某一页的文字修改成横向的展示,而其他页面还是纵向,那么我们要怎么设置单独一页位横向呢?小编给大家带来具体的设置步骤,赶紧来学习下吧。 wps单独一页怎么设置为横向? 1、打开需要修改的word文档,以需...
2024-01-10
wps找不到段落设置在哪里?
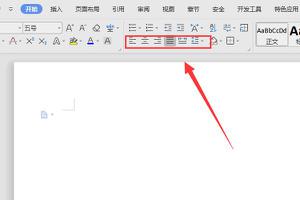
wps找不到段落设置在哪里?在编写文档或者总结的时候,适当的分段可以让整个文档更好的阅读,有的用户用户发现找不到段落设置,那段落设置在哪里进行调整设置呢,赶紧来学习一下吧。 wps找不到段落设置在哪里? 1、打开WPS,找到开始菜单栏中的段落设置区域,点击横线组成的...
2024-01-10
盗贼之海加勒比海盗传奇故事全流程收集图文攻略
《盗贼之海》加勒比海盗是游戏中新推出的一系列传奇故事,本次就为大家带来了盗贼之海加勒比海盗传奇故事全流程收集图文攻略,一起来看看了解一下吧。盗贼之海加勒比海盗传奇故事全流程收集首先在每个贸易战都可以接任务,出酒馆在海滩旁找到流浪者。在这里插完任务后,贸易战附近会出现...
2024-01-10
原神武器嘟嘟可适用角色详解
原神自上线以来就保持着居高不下的热度,新武器嘟嘟可很多小伙伴都不明白到底适用于哪些角色,这里小编带来了一份详细攻略,希望可以帮助到大家!《原神》的嘟嘟可故事集这本法器,外观上适合可莉,可以算是可莉的外观毕业武器,但是实战中这武器不如流浪乐章契合可莉。这武器比较适合烟...
2024-01-10
怪物猎人物语2牙猎犬活动任务讲解 各属性牙猎犬分享
怪物猎人物语2将在7月15日推出牙猎犬系列活动,可能部分玩家还太不清楚有哪些内容,那么下面为大家带来怪物猎人物语2牙猎犬活动任务讲解,一起来看看吧。牙猎犬活动任务讲解更新后就可以在任务板的共斗里看到相关任务了可以看到有5星的牙猎犬之巢和8星的牙猎犬故乡自然是应对各种进度的玩家...
2024-01-10
云顶之弈11.12版亡魂六刺阵容运营思路
云顶之弈11.12版本除了大家耳熟能详的运营阵容,有一套3费卡赌狗阵容一直都制霸云顶,直接将版本热门阵容全部切得稀巴烂,下面一起来看看云顶之弈11.12版亡魂六刺阵容运营思路了解一下吧。阵容推荐阵容推荐:螳螂、妖姬、魔腾、卡特、皎月、艾翁、狗熊、佛耶戈阵容羁绊:4亡魂6刺客装备推荐魔...
2024-01-10
《胡闹搬家》怎么双人联机
在胡闹玩家这个游戏里面大家都是可以通过游戏玩到自己需要的内容的,而且这里的游戏是可以双人联机的,如果有朋友不知道的话就可以使用一下这个方式来试试。胡闹搬家怎么双人联机 游戏不支持网络联机,只支持本地联机,也就是说最多支持四位玩家一起游玩,你们可以窝在沙发上争论搬运沙...
2024-01-10
炉石传说暴风城下的集结猎人卡牌强度讲解
炉石传说目前已经推出暴风城下的集结卡牌包,那么暴风城下的集结扩展中有哪些好用的猎人卡牌?接下来请看炉石传说暴风城下的集结猎人卡牌强度讲解,希望能对各位玩家有所帮助。首先上来恭喜一下猎人新版本起飞。我要复仇!我要让黑暗吞噬一切!虽然完美复刻走A,但是这条件比走A简单多了。而...
2024-01-10
炉石传说暴风城下的集结成就指南
炉石传说推出了暴风城下的集结卡牌包,并更新了成就系统进行,那么想了解暴风城成就如何解锁的玩家不妨来看看这篇炉石传说暴风城下的集结成就指南,供各位玩家参考。1、成就的奖励就是蚊子腿,最高的500经验换算成后面1500经验50金,也就17金。所以为了这点钱不要太纠结,心情好就刷会,心情...
2024-01-10
缺氧无台阶水门建造方法
《缺氧》中水门是利用游戏机制来为玩家们提供便利的隔离方法,不少玩家想要了解无台阶水门该如何建造,这里小编带来了一份详细攻略,希望可以帮助到大家!下水道挖好,上面瀑布直接灌下来,到位他自己会停这个水门不支持真空,原理就不解释了,测试条件远比实际条件苛刻。下方需要填充气...
2024-01-10
永劫无间下载失败怎么办 怎么下载
国产武侠吃鸡游戏《永劫无间》终于正式和大家见面了,很多小伙伴也是第一时间就登录游戏,但是还有不少小伙伴遇到了不能下载,或者下载失败的问题,小编就为大家提供几种解决方法,相信会对你有所帮助的。无法下载游戏解决方法介绍1、检查磁盘容量,目前游戏所需的容量为12G左右2、尝试暂...
2024-01-10
吞食孔明传真武将技能获得方法
吞食孔明传真武将技能怎么获得?游戏中有些玩家的真武将技能没有拿全,这里给大家带来了吞食孔明传真武将技能获得方法,一起来看下吧。吞食孔明传真武将技能获得方法赵云千人斩没什么好说的。关羽麦城连胜三场,也没什么好说的,赢了保留,输了阵亡。张飞张飞在出战的5人位置,完成火起巴...
2024-01-10
星际战甲水妹YARELI任务教程 滑板使用技巧
星际战甲滑板任务是水妹YARELI的一个活动任务,那么滑板任务如何完成?下面请看星际战甲水妹YARELI任务教程,供各位玩家参考。水妹YARELI任务教程简单来说,火卫二+蝶妹+掉虚空+呼滑板+解卡。跳虚空后,呼出滑板随意做各种特技,满足要求后解卡,完成任务。需要注意的是,做5次10X特技任务时候。...
2024-01-10
怪物猎人物语2青电主、烬灭刃装备与掉落基因说明
青电主与烬灭刃是怪物猎人物语2在1.2版本更新的两只特殊个体,想了解他们的属性装备与掉落基因的玩家一起来看看怪物猎人物语2青电主、烬灭刃装备与掉落基因说明吧,希望能帮到大家。怪物猎人物语2青电主、烬灭刃装备与掉落基因青电主装备一览新技能与可获得技能烬灭刃装备一览新技能与可获...
2024-01-10
烟雨江湖太乙胎息术怎么学
1、在烟雨江湖游戏当中,胎息术是非常的厉害,它的效果是:每30级提升20点丹田容量。 2、50级后太乙山(13.5)找清虚打听遗失之物,选择回忆 3、分别去炼丹房(19.11)、解剑池(19.30)、问心亭(4.7)搜索 4、获得1胎息精微论,背包里翻阅 5、然后回去找清虚给予胎息精微论两次,选择请求讲解。 6、子时之后...
2024-01-10
挨饿荒野听到狼叫怎么找狼
在挨饿荒野手游中很多玩家都不知道狼怎么捕捉。那么小伙伴们应该如何去捕捉呢?接下来就让小编来为大家讲解下挨饿荒野狼捕捉技巧一览介绍吧,感兴趣的小伙伴们速来围观吧~~ 挨饿荒野狼捕捉技巧: 其实我感觉猎杀陷阱寿命只有15-20天内,你必须使用完,不然就容易被狼挣脱或者坏掉,如果在15...
2024-01-10

